Coinset – Crypto Wallet and Exchange
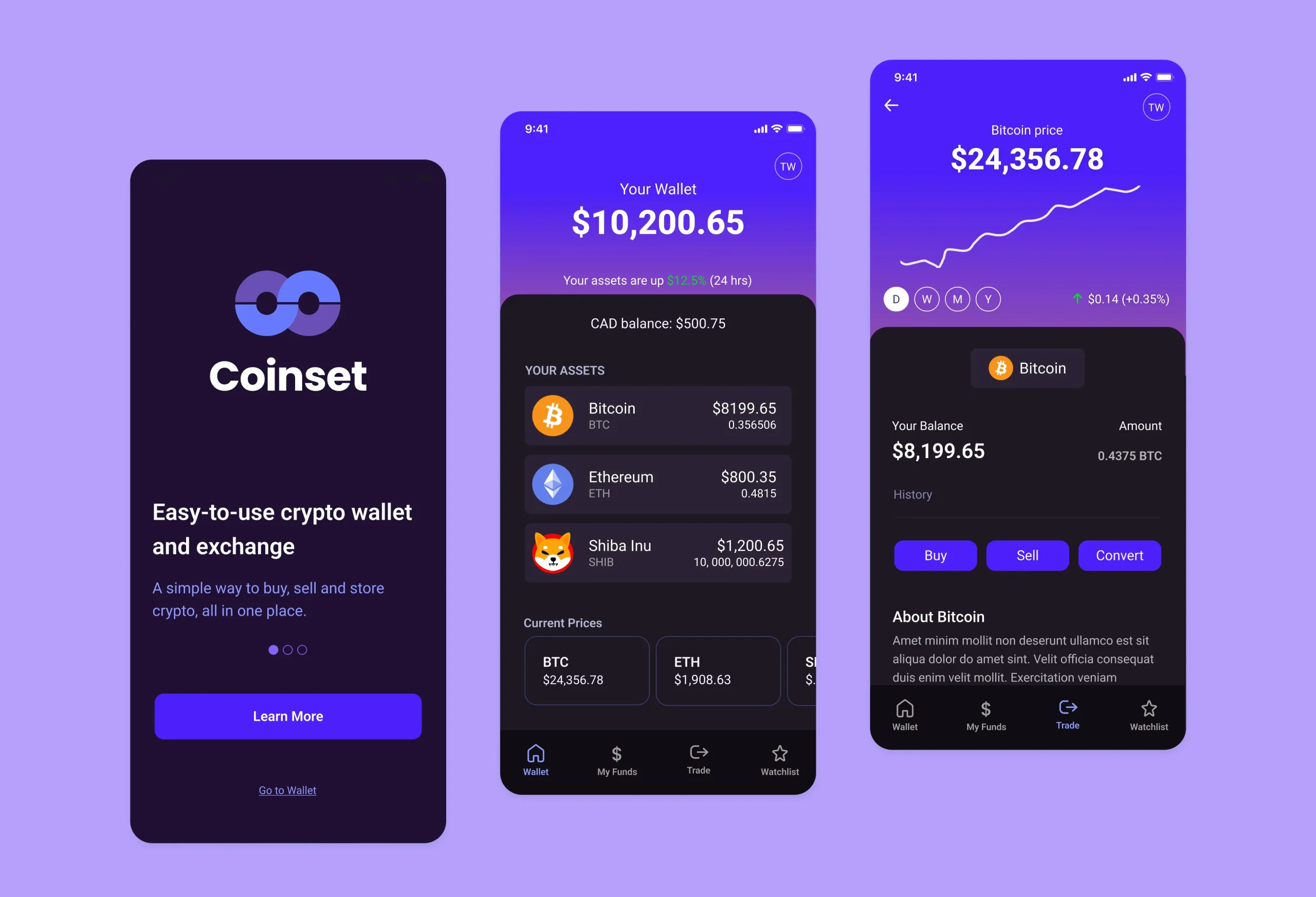
Coinset – Mobile App

Coinset targets users who are new to crypto. It helps simplify the experience, allowing you to easily buy, sell and store crypto all in one place.
My role
UX Design, UI Design
Tools
Figma, Photoshop, Illustrator
Year
2022
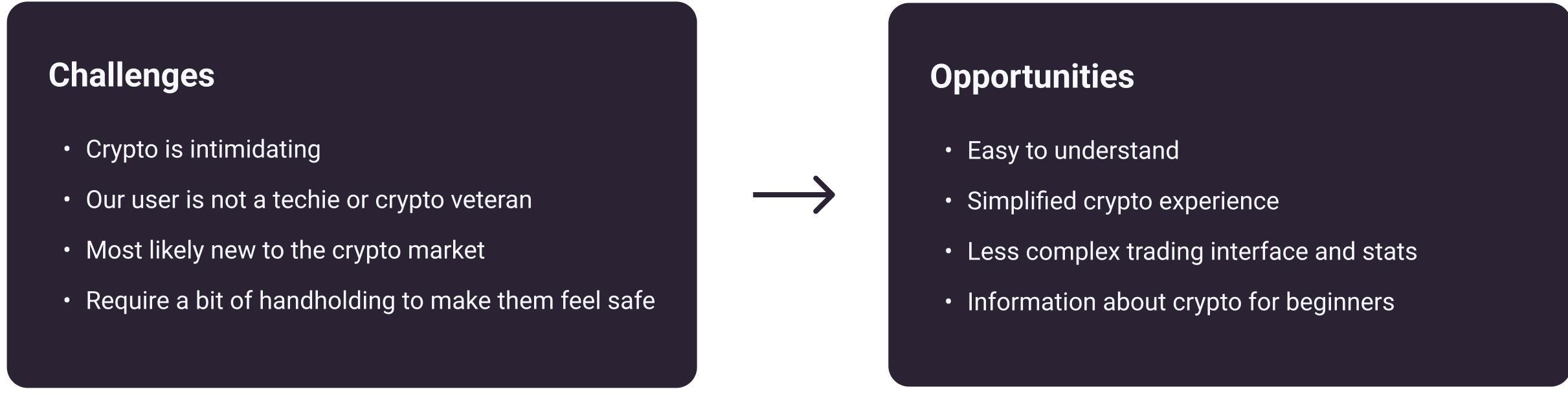
Research
Initial research showed that crypto was confusing and intimidating to new users. There was an opportunity to create something that helped lower the barrier to entry.

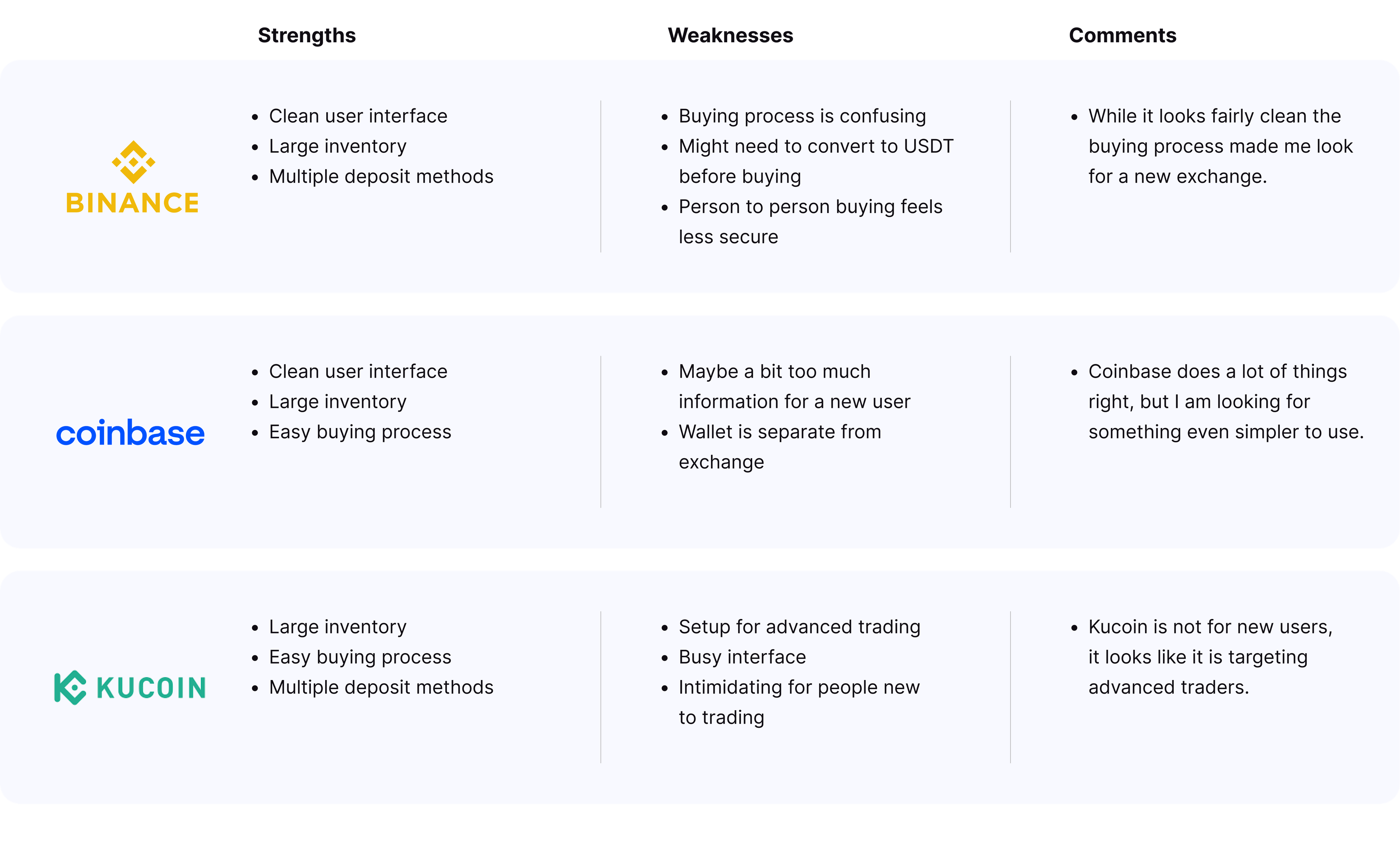
Competitive Analysis
A deep dive into other apps within the space helped us identify their strengths and weaknesses from the mindset of someone new to the crypto market.

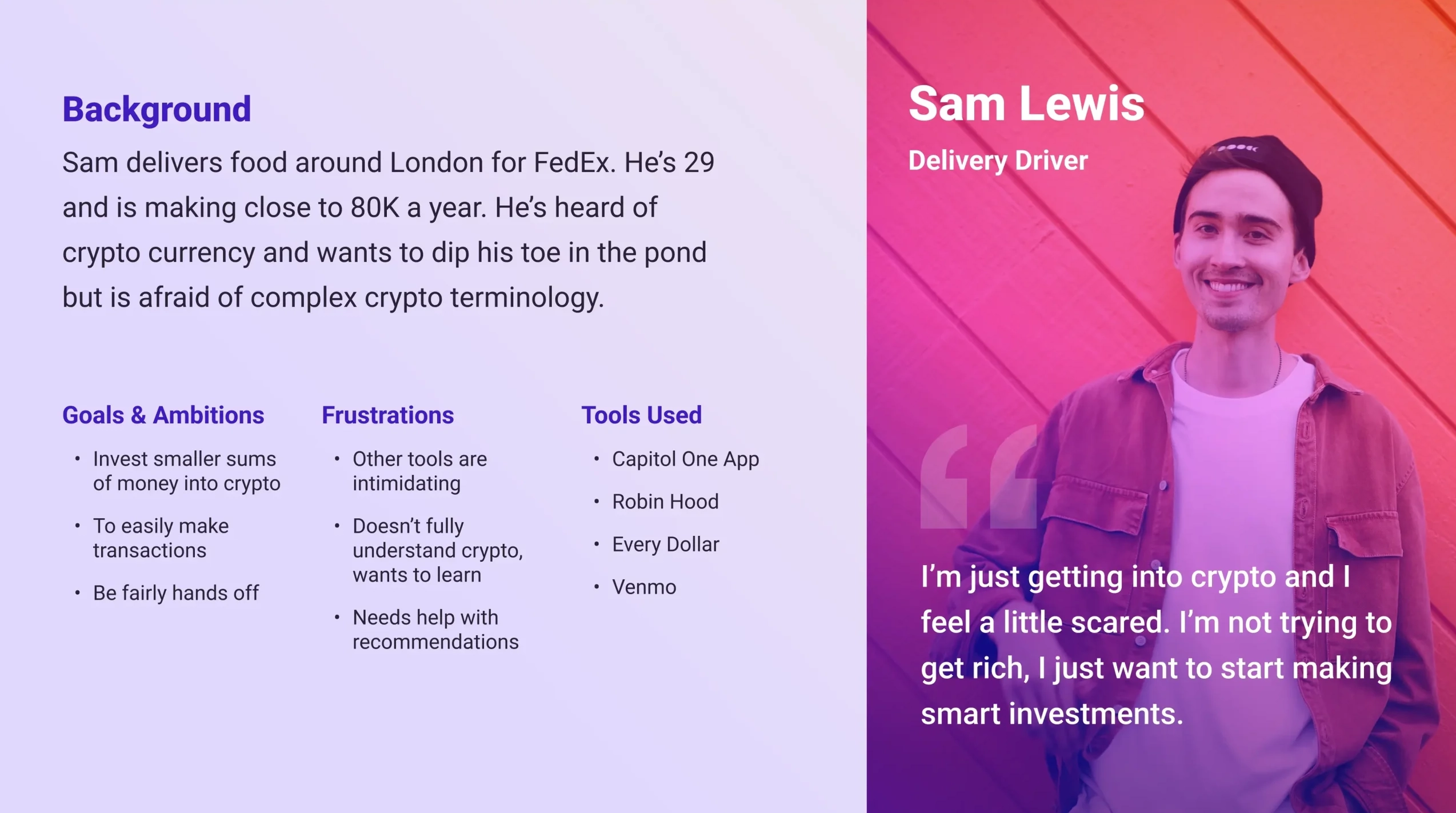
User Persona
The next step was to create a user persona that could serve as a visual representation of a typical user, and would be used as a reference to ensure we were meeting their needs.

User Flow
The user flow was developed to show two main tasks. How to deposit funds into your account and how to trade (buy, sell or convert) crypto.

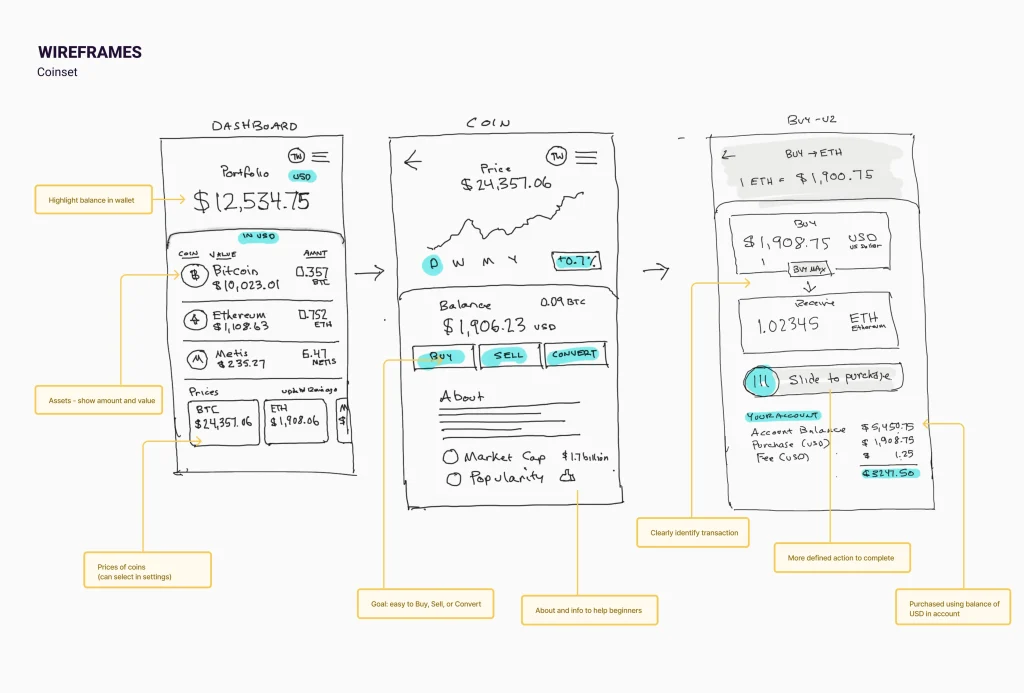
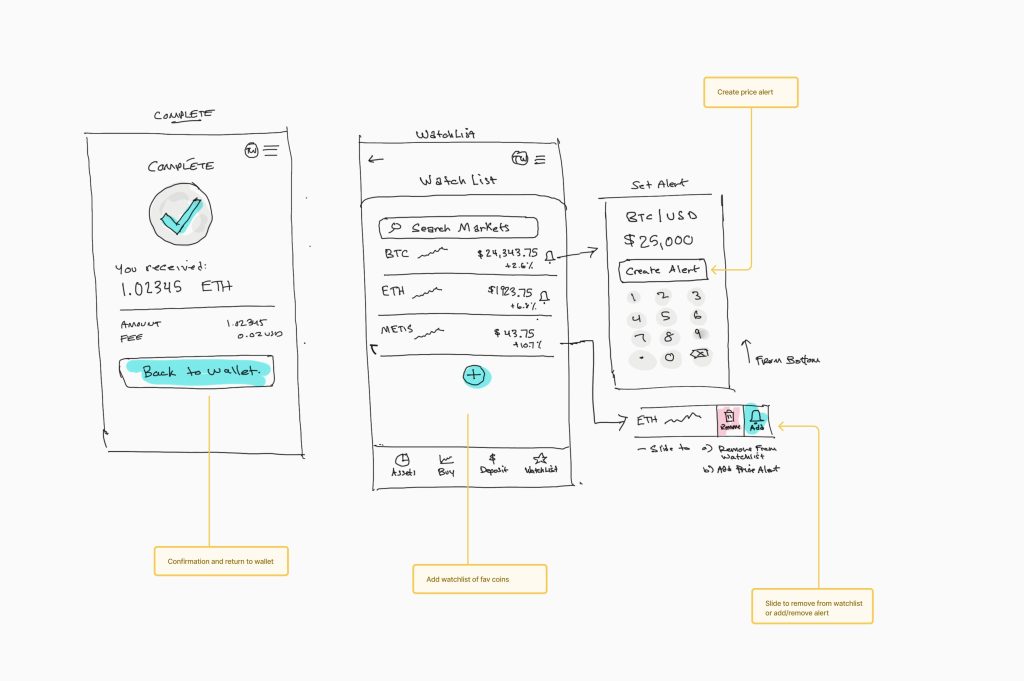
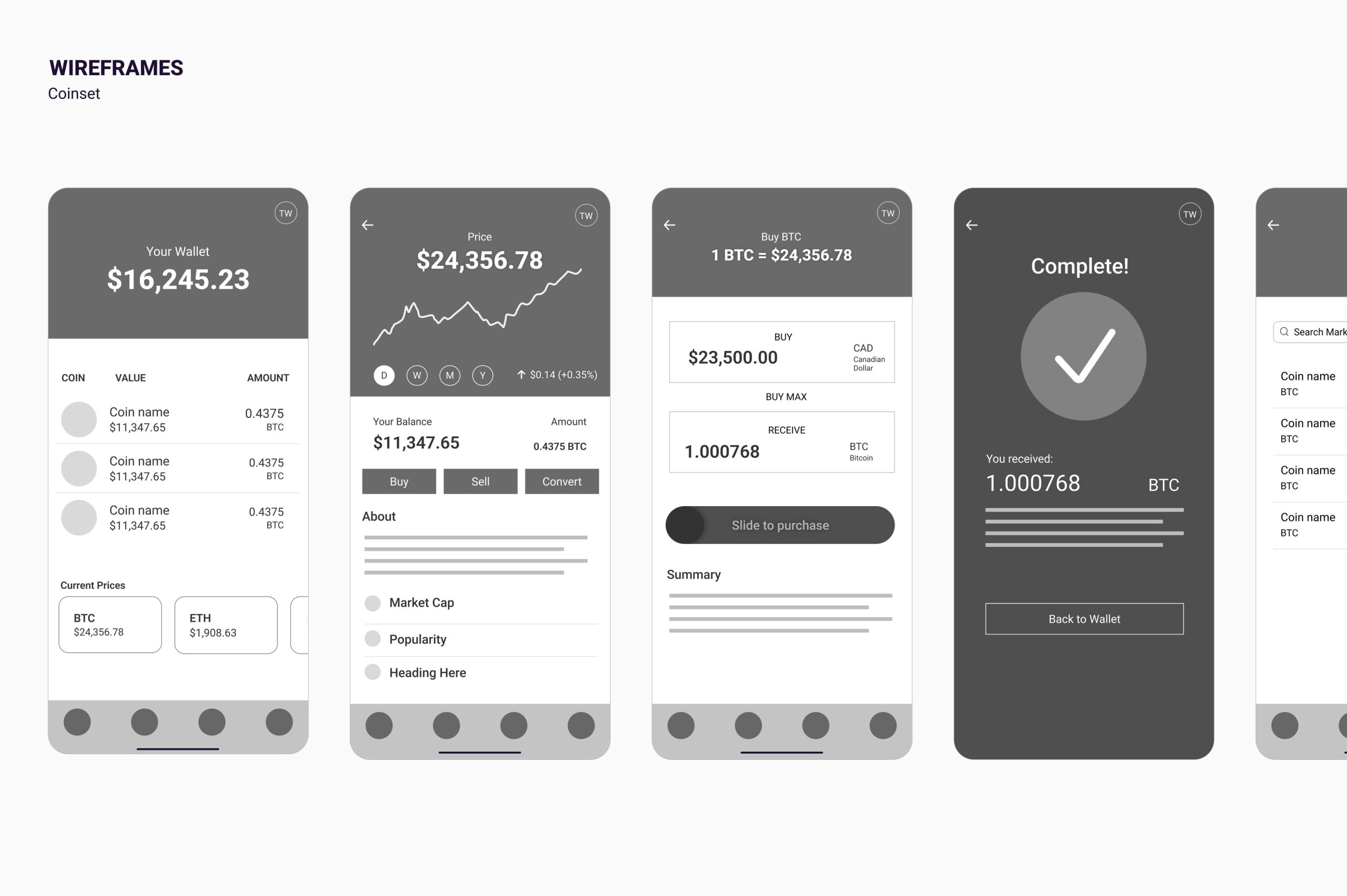
Wireframes
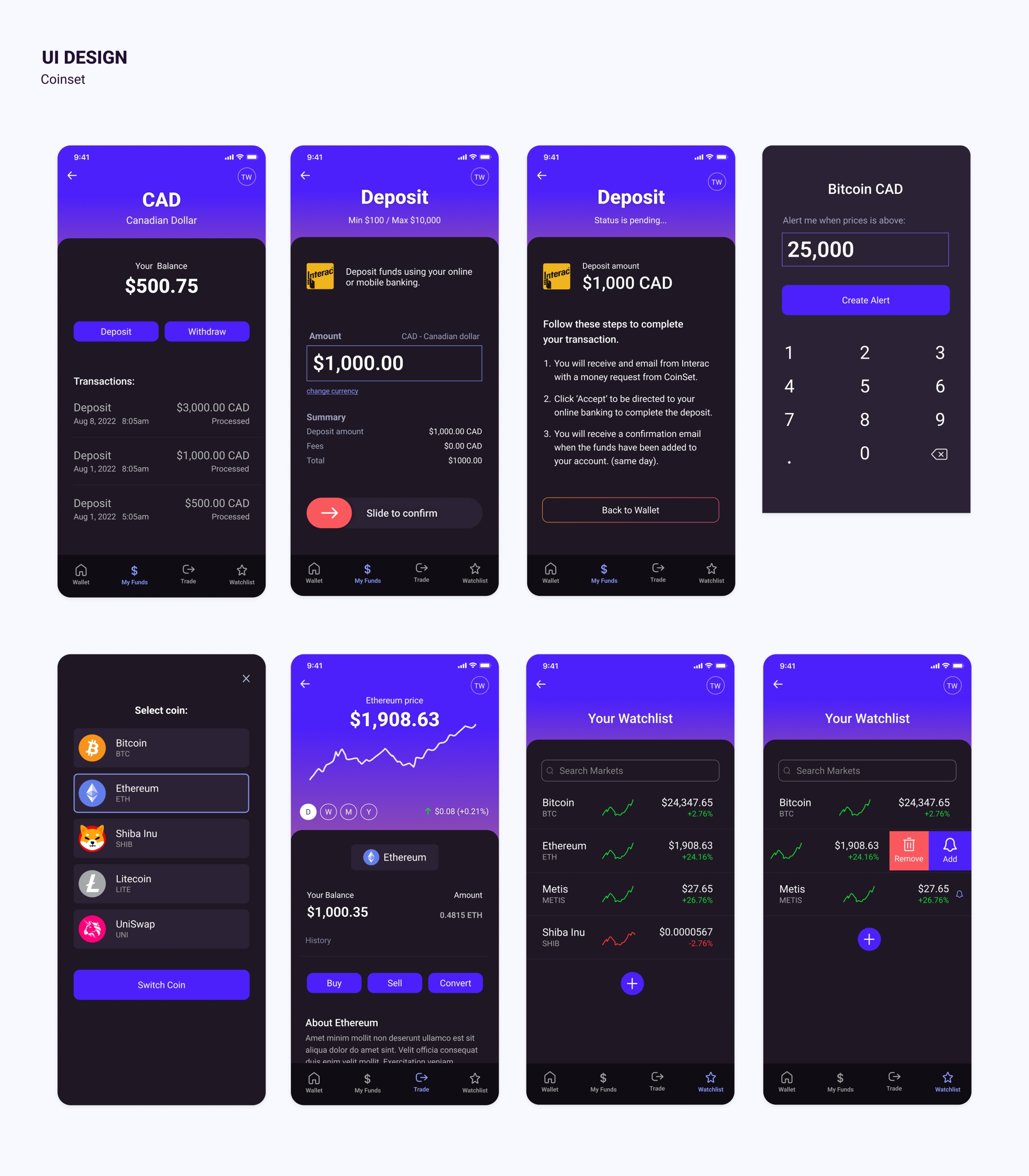
I sketched out my ideas, highlighting the pieces I felt were important and added notes to capture my thinking. Once the sketches were in a good place they were turned into high fidelity wireframes.



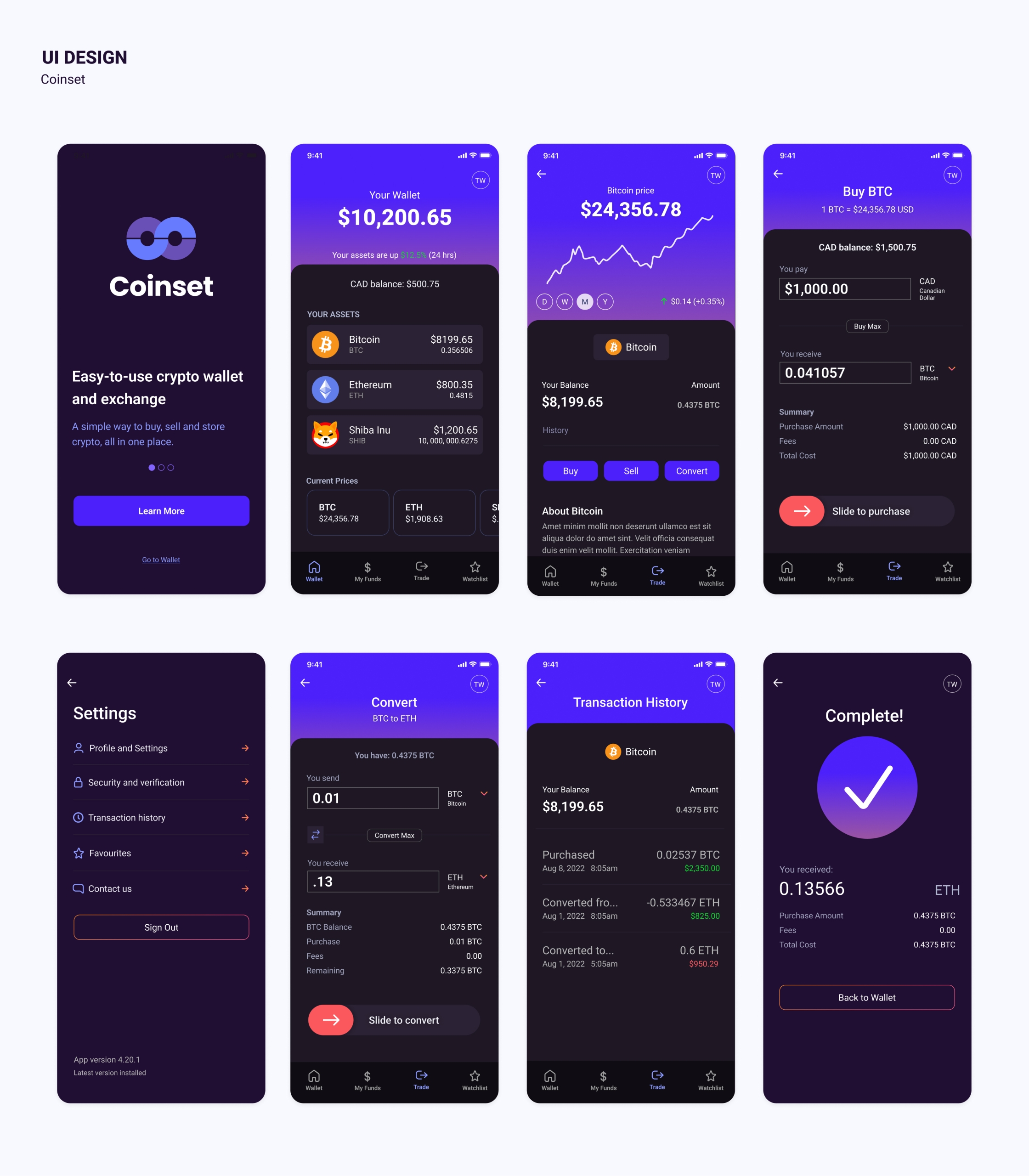
Visual Design
The app should feel welcoming and avoid being too stark and cold. Purple is a fun, peaceful colour that has a subtle association with wealth. Gradients and rounded corners were added to help soften a design that focused on being simple, clean and easy to navigate.


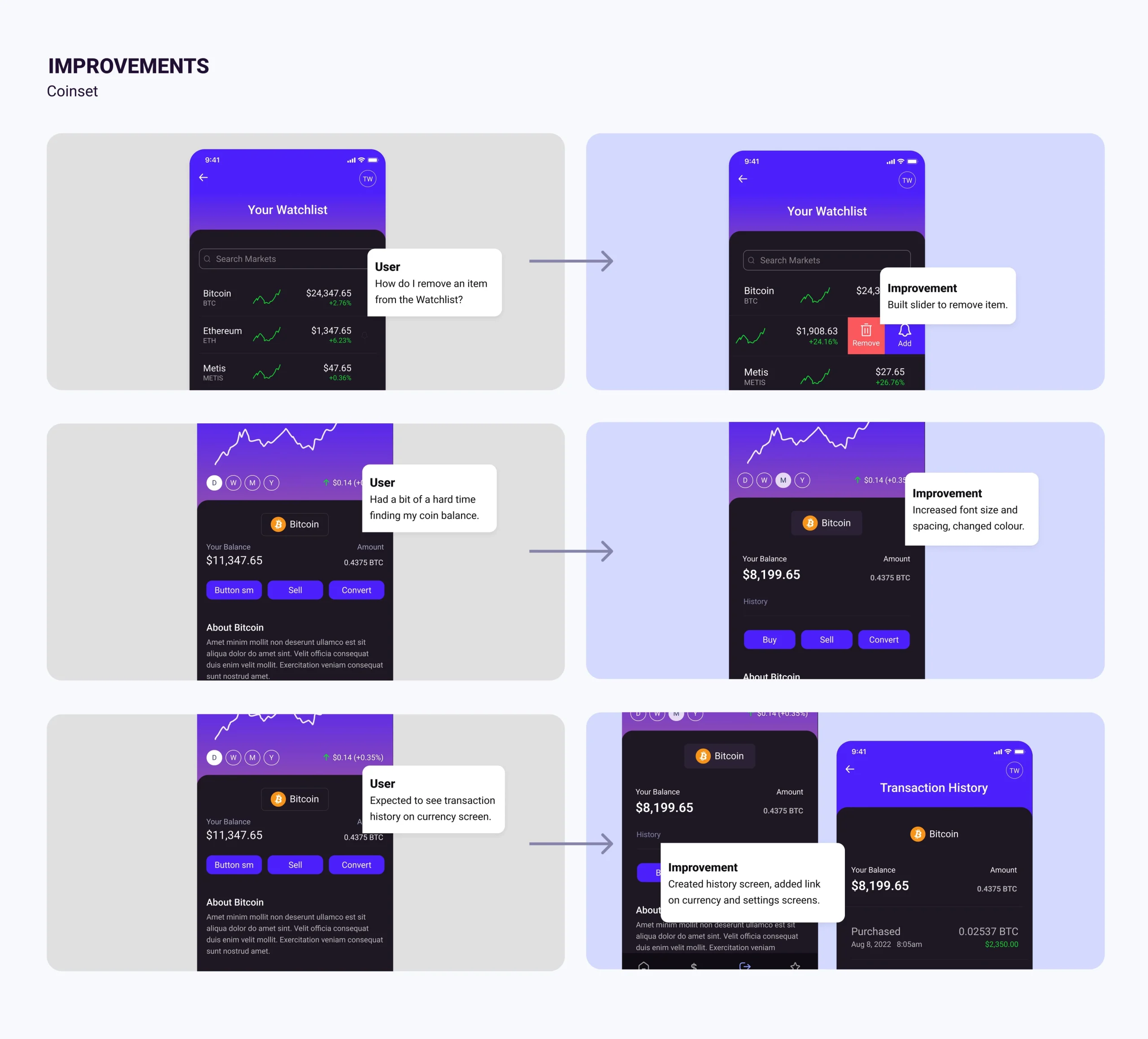
User Testing
After preparing the initial prototype it was submitted for testing. Users were given a list of tasks to perform along with a short questionnaire summarizing their experience. This allowed me to focus on key areas within the app.

Improvements were made based on user feedback.

Final Prototype
The final prototype shows the user navigating the complete app.
View Prototype
Note: tap after ‘slide to confirm’ to navigate.
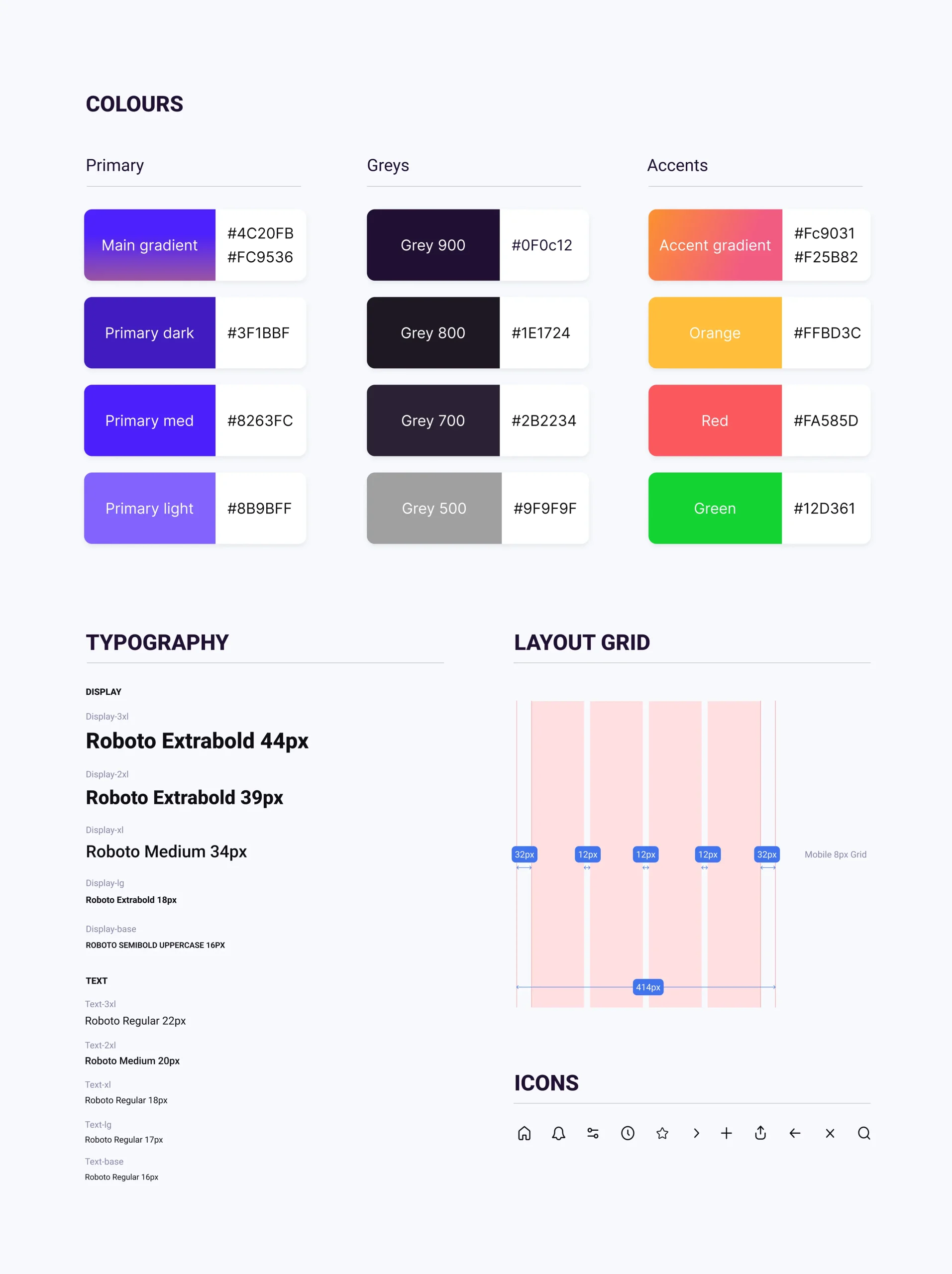
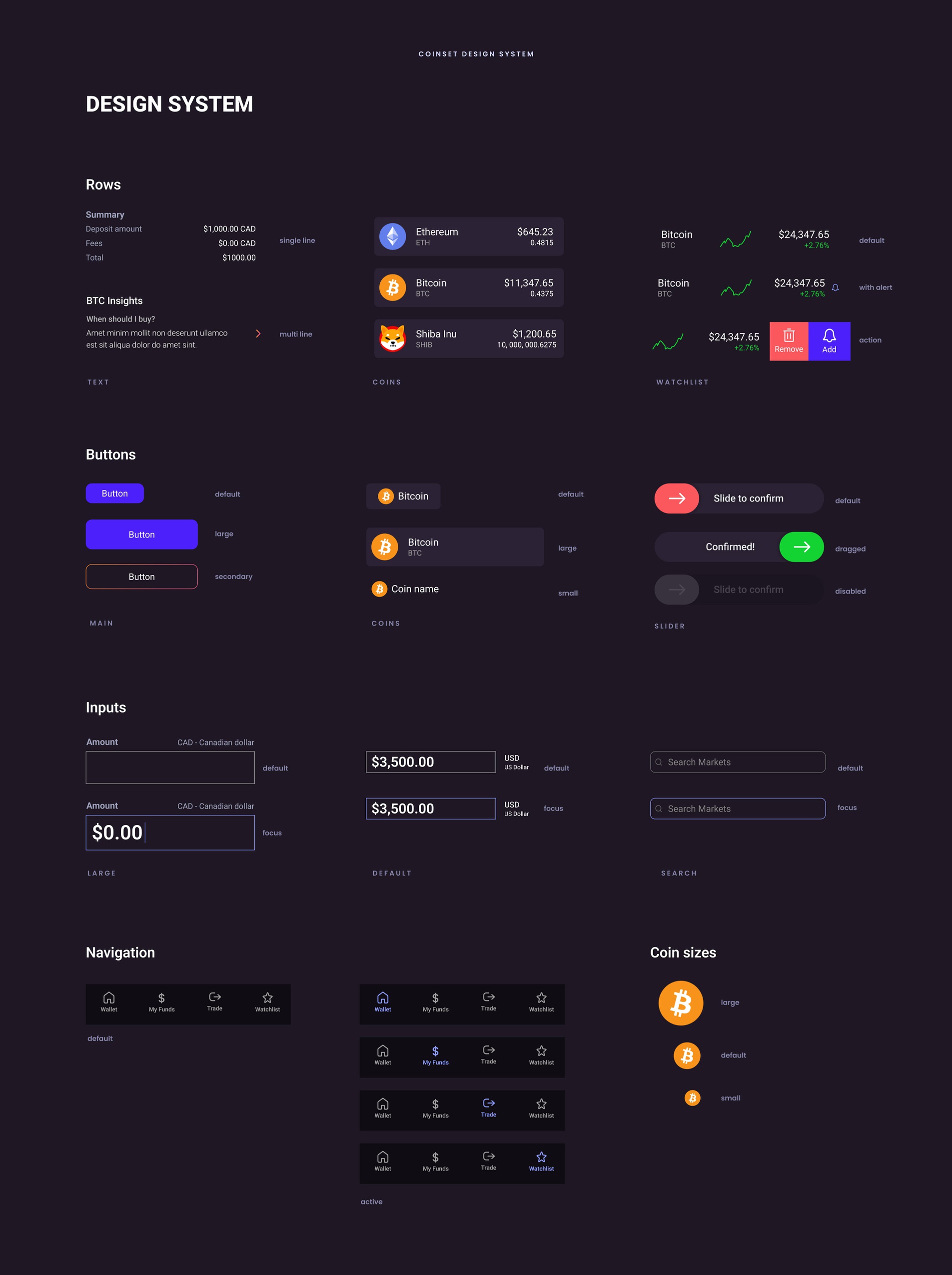
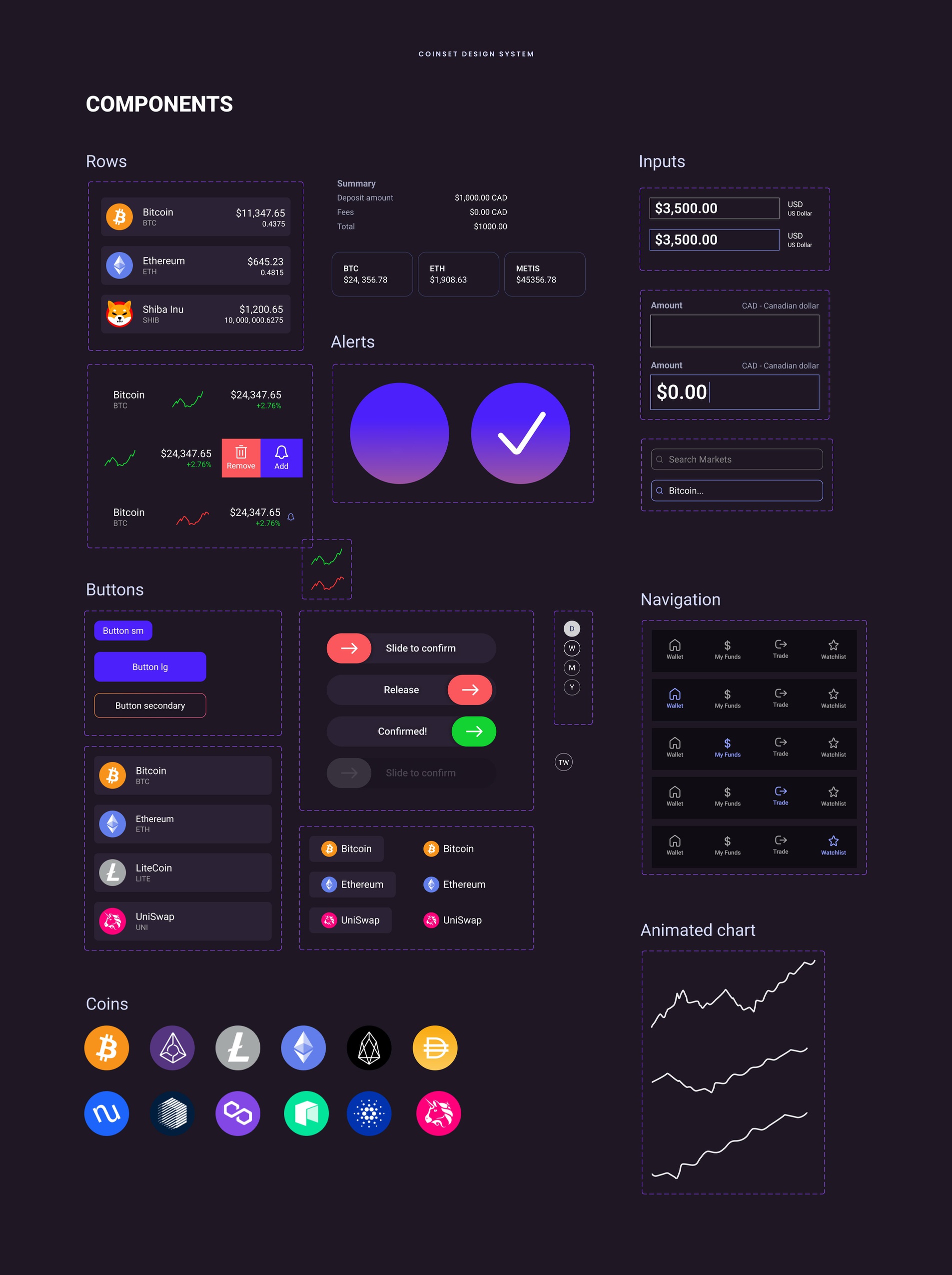
Design System
A design system was created to improve consistency while building the app. This included colours, typography, and highlights how I used components (and variants) within the app.



Take Aways
I updated the research that was provided to include what I felt was missing. During testing I discovered some users were nervous about trying the hi-fidelity prototype until I reassured them it was just a mockup. That really surprised me and makes a case for testing during the wireframe stage, depending on what type of app it is.
This was a fun project! I have always been a crypto enthusiast so it was interesting to dig into that world to see what I could come up with.