Web Design & Development
Web Design & Development
From mapping out the content to iterating quickly using user-flows and wireframes, we take a strategic path when building your site. The following project helps illustrate this process.
project
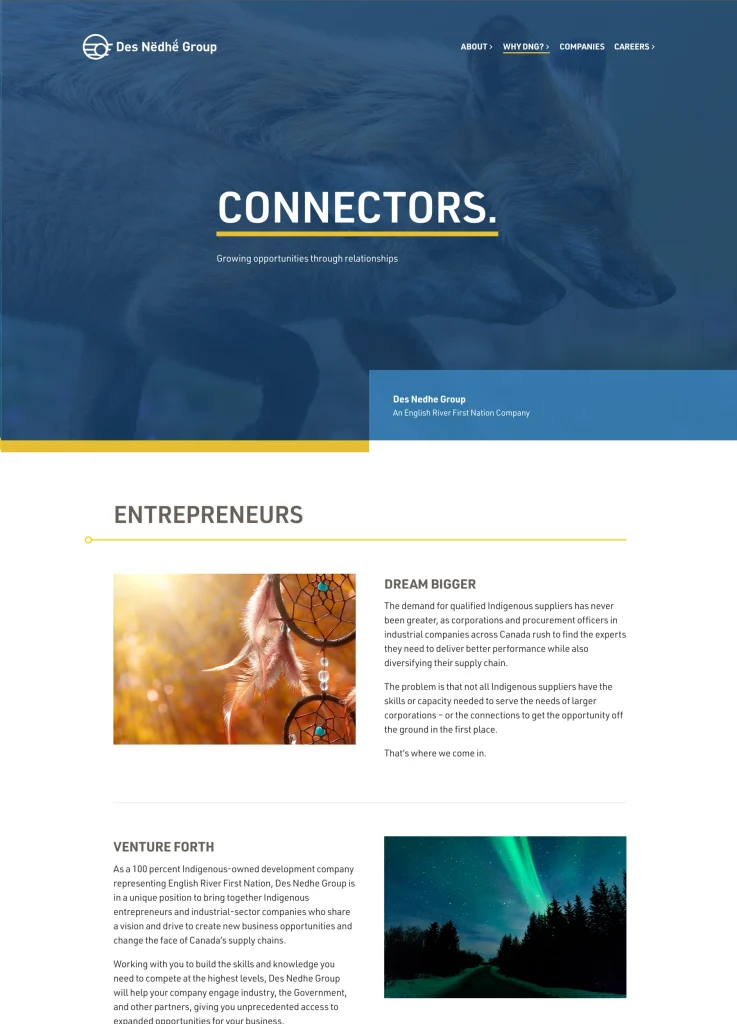
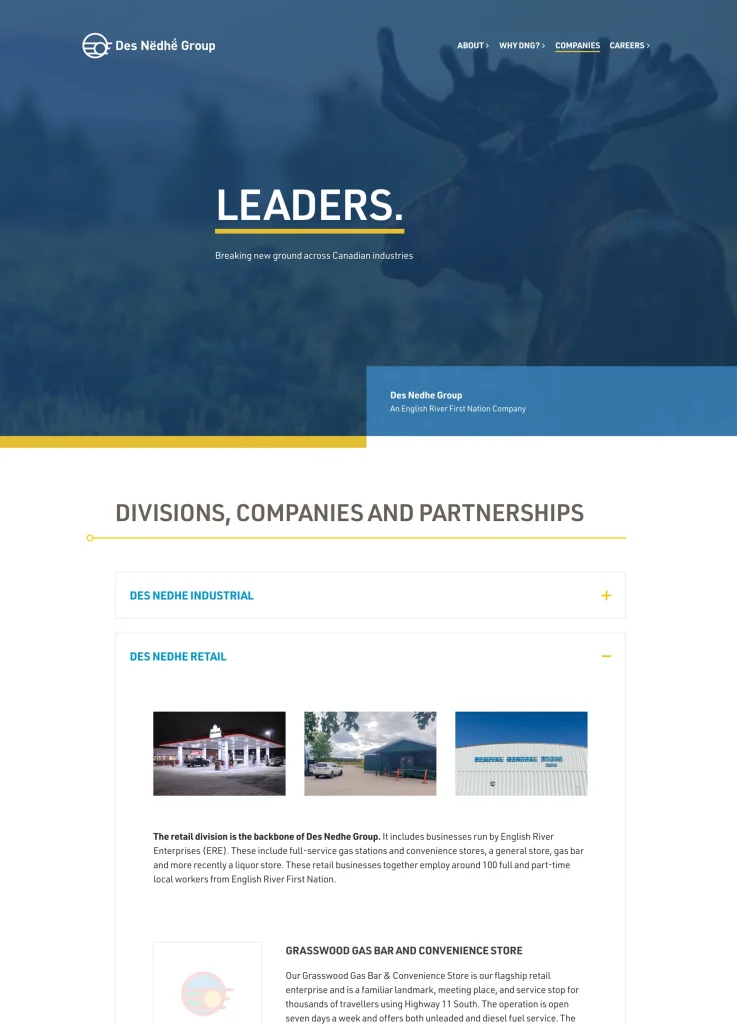
Create a web presence for a First Nation’s economic development business. It should highlight who they are along with their current portfolio.


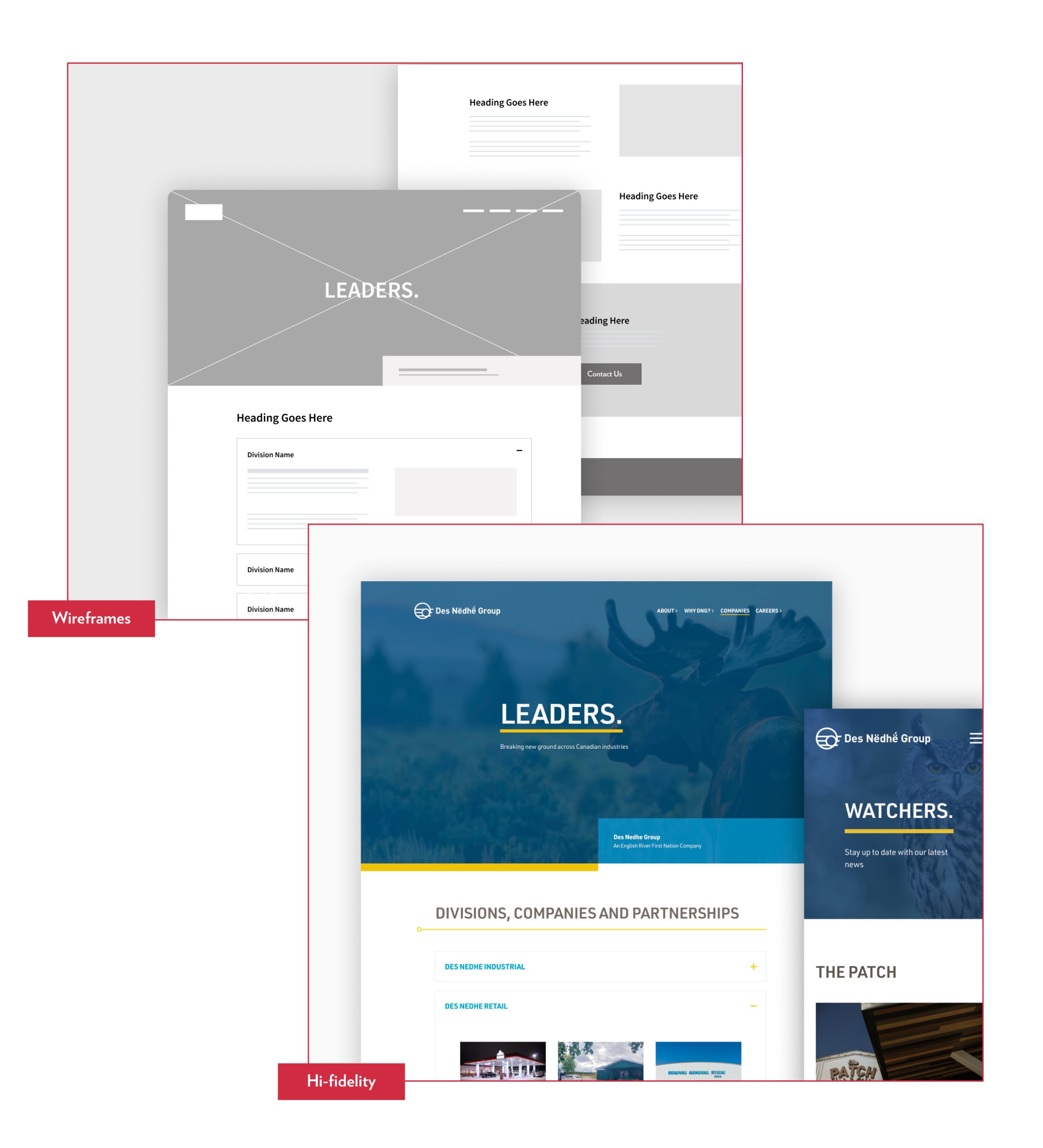
Once the strategy was in place a content map was developed to help give a sense of mass and to guide the site map and wireframes. Building the content and UI elements before the visual design will keep the focus on what you are saying and how you are saying it.

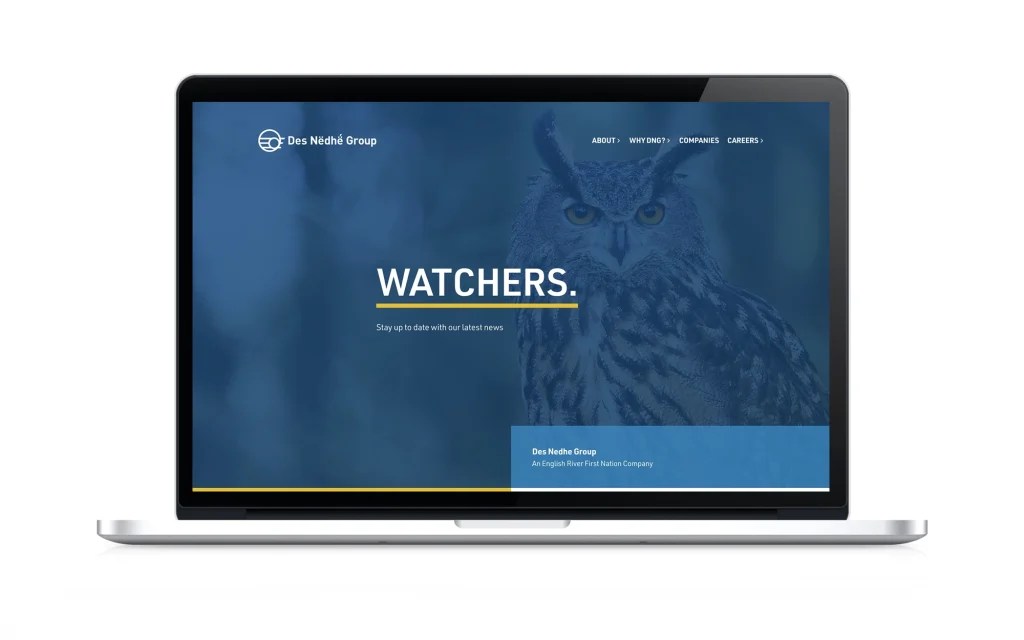
Nature images were used to help tie into English River First Nation’s hunting and trapping roots. Colourized treatment of the images were used to give the site a cohesive look and feel. We wanted the site to reflect their Indigenous heritage while remaining clean, professional and easy to navigate.
phase 2
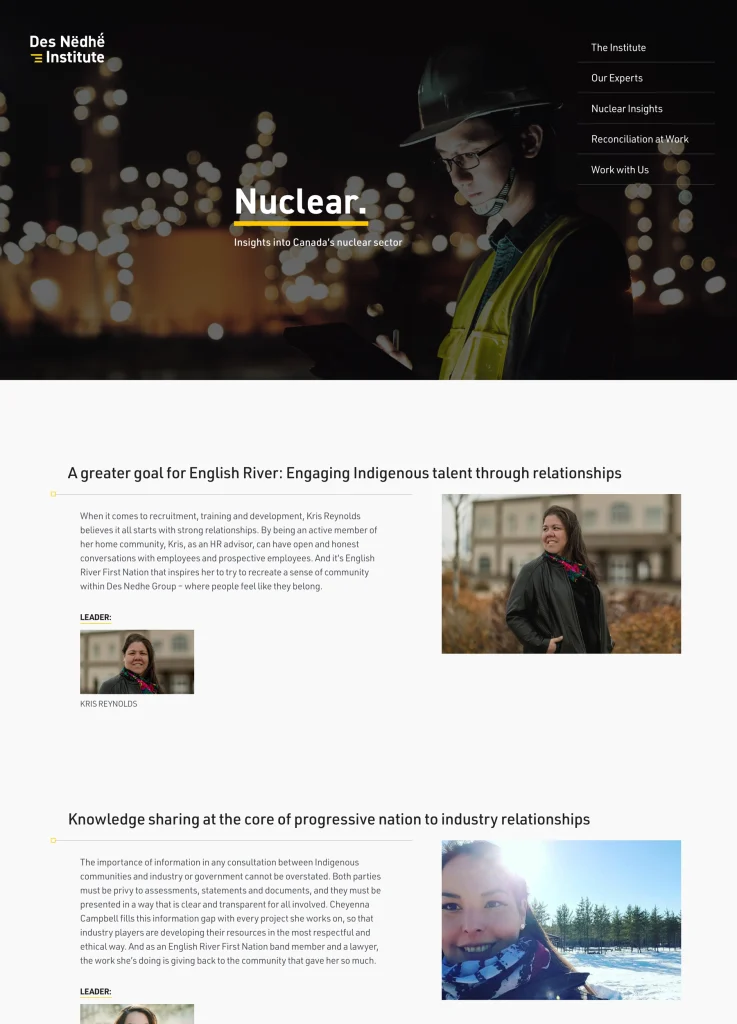
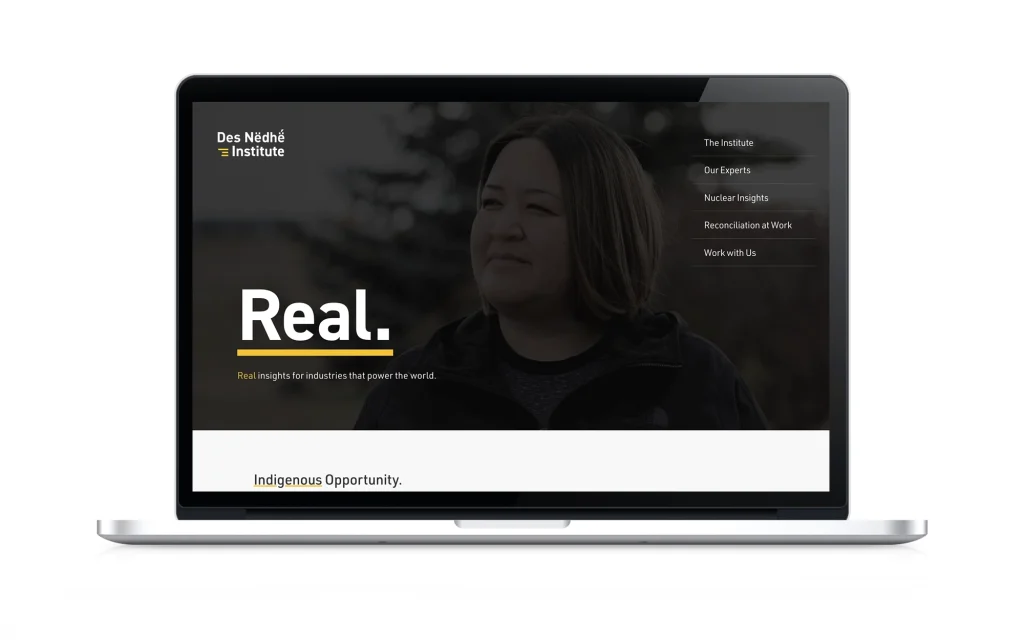
Find a way to voice an Indigenous perspective within the energy sector.
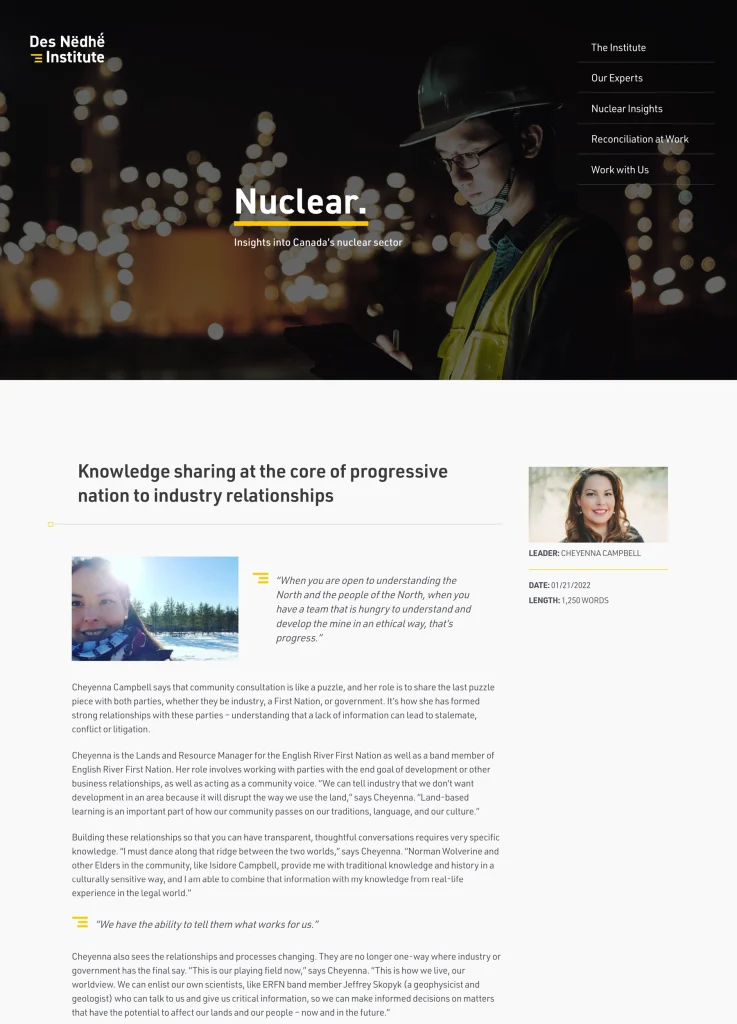
The goal was to find thought leaders who could share their insights. We created a secondary site allowing us to sharpen our focus based on our audience. Because this was a DNG initiative it followed a similar look and feel, using the same typography and base colours. This made them feel like they were part of the same family while still holding on to their own unique identity.

In the end we created two sites that were targeted to slightly different audiences. The content would guide the structure of both sites. We followed the same process so things were built in a consistent, efficient manner.
*work created at Creative Fire